Quale scegliere per il prossimo progetto?
Lo sviluppo di app mobile è diventato sempre più accessibile grazie a framework come Flutter e React Native, che permettono di creare applicazioni per iOS e Android a partire da un’unica base di codice. Ma qual è il framework migliore per il tuo progetto?
In questo articolo, confronteremo Flutter e React Native analizzando i loro punti di forza, le differenze chiave e i fattori da considerare nella scelta.
Flutter: Un approccio widget-based
- Linguaggio: Dart, un linguaggio di programmazione moderno e orientato agli oggetti, creato da Google;
- Rendering: Flutter utilizza un motore di rendering personalizzato (Skia) che offre prestazioni elevate e animazioni fluide;
- Widget: tutti gli elementi dell’interfaccia utente in Flutter sono dei widget, che possono essere personalizzati e composti per creare interfacce complesse e ricche;
- Hot reload: Modifica il codice e visualizza immediatamente le modifiche nell’app in esecuzione, accelerando lo sviluppo.
React Native: Un ponte verso il mondo nativo
- Linguaggio: JavaScript e JSX, un’estensione di JavaScript per scrivere componenti UI;
- Rendering: React Native utilizza i componenti nativi delle piattaforme (iOS e Android) per rendere l’interfaccia utente;
- Componenti: l’interfaccia utente è costruita utilizzando componenti che mappano direttamente ai componenti nativi;
- Hot reload: simile a Flutter, permette di vedere le modifiche in tempo reale.
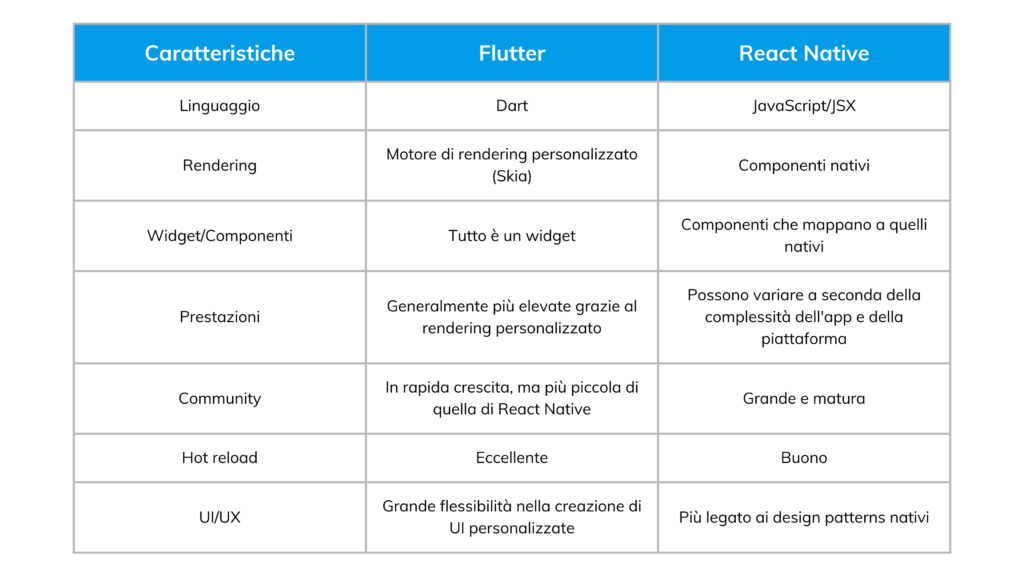
Confronto diretto: Flutter vs. React Native

Quando scegliere Flutter?
- Interfacce utente altamente personalizzate: Flutter offre una grande flessibilità nella creazione di design unici;
- Prestazioni elevate e animazioni fluide: il motore di rendering Skia garantisce prestazioni eccellenti;
- Sviluppo rapido: l’hot reload e il ricco set di widget accelerano lo sviluppo;
- App che richiedono un look and feel coerente su tutte le piattaforme: Flutter permette di creare un’esperienza utente uniforme.
Quando scegliere React Native?
- Grandi progetti esistenti in JavaScript: se hai già un team di sviluppatori JavaScript, React Native può essere una scelta naturale;
- Integrazione con codice nativo esistente: React Native facilita l’integrazione con librerie native;
- Maggiore maturità: React Native ha una community più grande e una maggiore maturità rispetto a Flutter.
Quindi?
Sia Flutter che React Native sono ottimi framework per lo sviluppo di app mobile cross-platform. La scelta dipende dalle tue esigenze specifiche, dalle competenze del tuo team e dalle caratteristiche del tuo progetto. Noi, personalmente, crediamo che Flutter avrà tanto successo in futuro e darà lavoro a molti sviluppatori grazie alle sue caratteristiche.
Vuoi approfondire le tue conoscenze su Flutter? Iscriviti al nostro corso completo e diventa un esperto nello sviluppo di app mobile cross-platform ad alte prestazioni.
Per ulteriori info puoi scriverci a info@spaghetticoders.it